Novo layout (e funcionalidades)
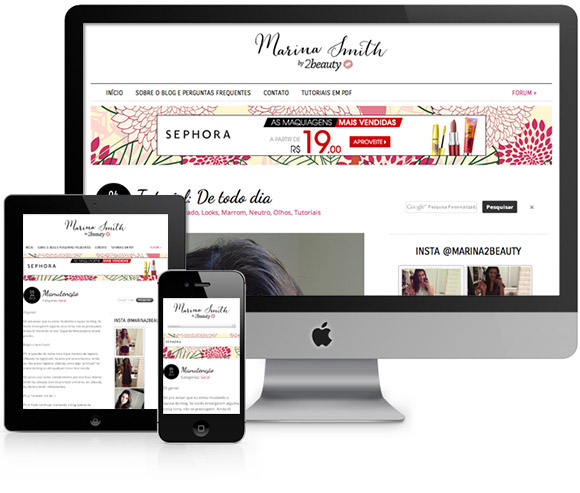
Novinho e prático: layout com design responsivo
São três e pouco da manhã e eu finalmente terminei o redesign do blog!
Peguei o tema Adelle (que é grátis e todas amam) do Blu Chic com design responsivo (para os phynos e poliglotas: responsive design) e adaptei pro que eu precisava.
Layout responsivo é bacana, porque ele tem estrutura que se adata à qualquer resolução de tela ou aparelho.
Testei no meu computador, no note, no iPad e no iPhone e, a princípio, tudo ok.
Se vocês tiverem qualquer problema com a visualização, porfa!, me avisem.
E pra quem tem blog e tá afins de mudar o layout, eu super recomendo o tema Adelle do Blu Chic.
Ele é lindão, grátis e já vem com várias funcionalidades bacanas (além de ser responsivo).
Aproveitei e peguei do site também esse modelinho de imagem com o computador, tablet e celular para ilustrar como o 2Beauty deve abrir em cada um deles.
Blu Chic é amor!
Posts relacionados ao final de cada artigo
Além do layout novinho, instalei vários plugins trimmmassa que devem tornar a experiência do blog mais RYCAH no sentido de praticidade e informação.
Um dos plugins é o “Posts Relacionados”, que mostra três posts relacionados ao tema do artigo que você está lendo.
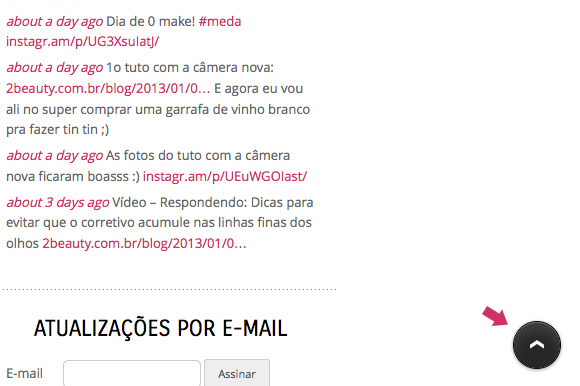
Data com ano e links para twittar e curtir
Fora isso, incluí o ano na data que fica no cabeçalho de cada post para que fique mais fácil identificar se é um post antigo ou mais novinho.
Básico, eu sei. Mas nunca tinha me ocorrido que seria um problema pros outros, porque eu tenho mania de ver datas pela URL do artigo no blog.
Algumas amyghes me disseram que tem preguiça de comentar, mas que queriam uma forma de pelo menos “prestigiar” o post, então adicionei botões para curtir ou twittar os artigos na página inicial do site.
Busca no Google melhorada
Instalei um novo widget de busca no Google que fica no topo da coluna lateral direita. Eu fiz alguns testes e achei bem melhor que o antigo.
Depois me contem se ele é satisfatório pra vocês também!
Botão para “subir” sem precisar rolar a página
Uma coisa que me deixou TENSA nesse final de semana de trabalho no blog foi ter que rolar a página um milhão de vezes pra testar as funcionalidades novas ou o layout.
Pra não ter lesão por esforço repetitivo no dedo, adicionei um botãozinho flutuante que leva eu, você e todo mundo lá pra cima :)
Woo-hooo!
Barra flutuante com Twitter, Face, Google + e Pinterest
E falando em coisas que flutuam…
Também adicionei uma barra flutuante dentro dos artigos com opções de Face, Twitter, Google + e Pinterest.
Bora compartilhar!!
– – – – – – – – – – –
PS: Eu tentei adicionar o plugin que instala um botão de Pin It sobre todas as imagens, mas ele, tipoassim, cago* o layout.
Com dor no coração, deletei.
E ok, depois de uma garrafa e meia de vinho e muitas horas, eu vou ali me deitar.
Durante a semana eu devo arrumar o formulário de contato que tá zoado por motivo ainda não identificado, terminar a página com os tutoriais em PDF e mudar o layout do forum também.
Deus ajude!!
A questão do nome novo é por motivos de registro. 2Beauty foi registrado há anos por uma empresa (que assegurou o nome pra um produto que até hoje não foi lançado – búúúúú!), então eu não posso registrar 2Beauty como algo “principal” no nome do blog ou em qualquer coisa relacionada.
Só posso usar como complemtento, por isso ficou Marina Smith by 2Beauty (não dá pra fazer o inverso, ex: 2Beauty by Marina Smith, infelizmente).
Também tô triste, mas é a vida.
– – – – – – – – – – –
PS 2: Essa coisa de virar noites super me lembrou de anos atrás, quando eu fazia freelas feito uma louca.
Webdesign é uma coisa tão bacana. Cada projeto novo é como um quebra-cabeças enorme.
Às vezes dá raiva quando uma peça não encaixa, mas você não consegue parar até terminar.
E já que eu devo fazer minha inscrição no seguro desemprego em breve (geeeeente, que deprê isso!), não custa dizer que “tamos ae” para serviços de design bloguístico para terceiros.